The Bus App
The Bus App
My Bus Transportation App Project is a mobile application designed to assist users in planning their bus journeys, finding routes, checking bus schedules, and providing real-time updates on bus locations and arrival times. Through integrating transportation APIs, implementing map functionality, and crafting a user-friendly interface, the app aims to create a seamless and efficient experience for travelers, ensuring smooth and reliable transportation options for their daily commutes and adventures.
My Role
UX Research | UX Design | UI Design
My Responsibility
As the UX Researcher, UX Designer, and UI Designer, I conduct in-depth research to understand the needs and preferences of our target audience, gathering valuable insights to inform the design process. Using this research, I create wireframes and prototypes, crafting intuitive user interfaces that prioritize ease of navigation and accessibility. Throughout the design process, collaboration and iteration are key, ensuring the app meets our users' needs and aligns with the business goals of our transportation App. The combined efforts of these roles result in a well-designed bus transportation app that offers a user-friendly interface, efficient navigation, and a delightful journey for our users. I take pride in contributing to the success of this project and creating an app that truly enhances our users' travel experience.
Overview
The Challenge
Several key challenges were addressed to create an exceptional user experience. Data integration involved seamlessly incorporating accurate bus route and real-time location data from various sources. User experience design prioritized an intuitive and user-friendly interface catering to a diverse user base. Real-time updates were ensured, providing timely and reliable information on bus locations and arrival times. The app implemented efficient mapping and navigation functionalities for easy travel planning. Performance optimization strategies were applied to handle large data and user loads efficiently. Security measures were implemented to safeguard user data and privacy. Platform compatibility was achieved by developing the app for multiple platforms while maintaining a consistent design language. Usability and accessibility standards were met to cater to the needs of all users. Rigorous testing and bug fixing ensured a seamless and bug-free experience. Lastly, continuous user feedback gathering and iterative improvements allowed the app to evolve based on user needs, resulting in a user-centric transportation solution.
The Solution
In the Thinkful Bootcamp Bus Transportation App Project, I took a comprehensive approach to overcome challenges and ensure a top-notch user experience. During the user experience design phase, I conducted thorough user research, created user personas, and prioritized simplicity and consistency for a user-friendly interface. Data integration was achieved by collaborating with reliable data providers, implementing data validation, and maintaining updated data sources. Real-time updates were made possible through the implementation of a robust tracking system and push notifications. I enhanced mapping and navigation by leveraging efficient mapping APIs and implementing turn-by-turn directions. To optimize app performance, I carefully optimized the code, utilized caching mechanisms, and optimized image sizes. Implementing security measures, including secure communication protocols and encryption, was essential, and I made sure to update them regularly. Achieving platform compatibility was a priority, and I accomplished this by using cross-platform development frameworks while adhering to accessibility guidelines to ensure usability and inclusivity for all users. Thorough testing, automated tools, and analyzing user feedback were instrumental in facilitating bug fixing and continuous app improvement through iterative updates based on user needs.
“The People just want to know when the Bus is coming, i don’t think there’s way to say it more simply”
The Audience
The audience for my portfolio, specifically for the transportation app project, includes potential employers, recruiters, and clients within the tech industry, especially those focused on transportation, mobility, or app development. Additionally, I expect my portfolio to catch the attention of fellow designers, peers, and individuals who share an interest in user experience design and front-end development.
Method of Research
User Interviews: Conducting one-on-one interviews with potential app users to gather insights, preferences, and pain points related to public transportation and app usage.
Surveys: Distribute online surveys to a broader audience to collect quantitative data and feedback on transportation preferences and user needs.
Persona Creation: Developing user personas based on research data to represent different user types and their unique characteristics, goals, and behaviors.
Competitive Analysis: Evaluate existing transportation apps or similar products to understand industry standards, identify best practices, and assess potential areas for improvement.
User Journey Mapping: Mapping out the user's journey, from planning a trip to reaching their destination to identifying key touch points and pain points.
Card Sorting: Organizing information and features into logical groups by involving users in sorting virtual cards representing app functionalities.
Prototyping and Usability Testing: Creating interactive prototypes of the app to test its usability with real users and gather feedback for iterative improvements.
A/B Testing: Conducting A/B tests to compare different design variations and determine which design elements are more effective in achieving specific objectives.
Analytics and Heat maps: Analyzing app usage data and heat maps to understand user behavior and identify popular or problematic areas within the app.
Field Studies and Observations: Observing users in real-world situations while using public transportation to identify pain points and challenges.
Contextual Inquiry: Gathering insights by directly observing users interacting with transportation services and devices in their natural environments.
Competitive Analysis:
UX Researcher, UX Designer, and UI Designer for Bus Transportation App (Simplified Ticket Purchase)
Objective:
To analyze and compare existing bus transportation apps in the market with a focus on the user experience and user interface, specifically in the context of ticket purchasing. The goal is to identify strengths and weaknesses, understand the competitive landscape, and leverage insights to create a unique and simplified ticket purchase experience for our bus transportation app.
Competitors:
1. App A:
- Ticket purchase process: Multi-step with multiple form fields and payment options.
- User Interface: Visually appealing, but some users find it cluttered and overwhelming.
- User Experience: Overall positive, but the ticket purchase process is considered time-consuming.
2. App B:
- Ticket purchase process: Single-step, straightforward with predefined payment methods.
- User Interface: Simple and clean design, easy to navigate.
- User Experience: Users appreciate the quick ticket purchase process.
3. App C:
- Ticket purchase process: Multi-step with detailed customization options.
- User Interface: Modern and elegant design, but some users find it confusing.
- User Experience: Mixed reviews due to the complexity of ticket purchase steps.
Key Differentiator:
Our bus transportation app aims to stand out by providing a much simpler and quicker way of purchasing bus tickets. By combining the roles of a UX Researcher, UX Designer, and UI Designer, we plan to create a seamless and user-friendly ticket purchase experience.
Unique Features:
1. One-Step Purchase: Our app will streamline the ticket purchase process into a single step, reducing user effort and time required to buy tickets.
2. Intuitive Interface: Leveraging user research insights, we will design an intuitive user interface with clear visual cues, making ticket selection and payment effortless.
3. Smart Payment Options: Implementing smart payment options like saved payment methods and quick checkout to further expedite the ticket purchase process.
4. Personalization: Incorporating user preferences for frequent routes and favorite seats to enhance user experience and foster brand loyalty.
Competitive Advantages:
- App A offers a visually appealing experience but may lose users due to the lengthy ticket purchase process.
- App B's single-step ticket purchase process is a significant advantage, but its simplistic design might lack visual appeal.
- App C's customization options might be too complex for users seeking a quick and straightforward ticket purchase experience.
Conclusion:
By combining the roles of UX Researcher, UX Designer, and UI Designer, our bus transportation app will deliver a unique, simplified, and efficient ticket purchase process. With a focus on user experience and user interface, we aim to create a competitive edge in the market by offering a much quicker and more user-friendly solution for purchasing bus tickets.
Research Results
75%
Are not intimidated when taking new bus routes
85%
Use a weather app and/or social media app on a daily basis
35%
Of these bus riders have a “somewhat regular” weekly schedule Monday through Friday
40%
Take the bus to commute to work, school, or training
40%
Of these bus riders have a “very consistent” weekly schedule Monday through Friday
50%
Use the bus “everyday” or “often”
Key Takeaways From User Research
In conclusion, my research revealed the following insights:
#1
Knowing when the bus will be arriving is the most important thing
#2
Both early and late buses, but especially early buses, ruin an experience
#3
Users would like to know when the next bus is arriving
#4
Users want an app that knows their usual bus routes and will show them information related to it right away
Business Requirements
Ensure that any rider can tell when each of the buses arrives at the Washington & State bus stop.
Ensure that all riders can tell how much time they have to get to the Washington & State bus stop before the bus they need arrives at that stop.
Allow riders to select one of seven bus lines to see a list of its future arrival times at the Washington & State bus stop.
User personas
Name: Emron Abusnaneh
Age: 21
Background: I'm currently certified in UX/UI Design through the Thinkful bootcamp. My aspiration is to obtain a bachelor's degree in Front End Development with a focus on UX/UI design.
Goals and Aspirations:
Develop intuitive and user-centric digital experiences that address real-world problems.
Enhance my skills continuously, keeping up-to-date with the latest design trends and technologies.
Construct a robust portfolio showcasing a range of projects, demonstrating their impact on user satisfaction and business outcomes.
Collaborate effectively with diverse teams to seamlessly integrate design concepts into the development process.
Strive to craft designs that elicit positive emotions and deeply resonate with users on an individual level.
Challenges and Objectives:
Balancing creative expression with project limitations and stakeholder expectations.
Navigating disagreements with developers or stakeholders about design choices.
Efficiently managing time, particularly when handling multiple projects concurrently.
Ensuring the final product aligns harmoniously with both user requirements and business objectives.
Finding inspiration and overcoming creative obstacles during the design journey.
Character Traits:
Imagination and attention to detail are central to my approach.
Empathy drives me to recognize the significance of designing for diverse user personas.
I excel at communicating design concepts and rationales to team members who aren't design-oriented.
A problem-solving mindset leads me to tackle challenges with optimism and adaptability.
My commitment to ongoing learning leads me to regularly explore new design methods and industry advancements.
Personal Quote:
"I derive immense satisfaction from crafting designs that are not only visually pleasing but also have a tangible impact on users' lives. The journey is one of continuous learning, collaborative exploration, and discovering innovative ways to blend aesthetics with functionality. The hurdles keep me sharp, and the transformative potential of my work keeps me motivated."
User Flow
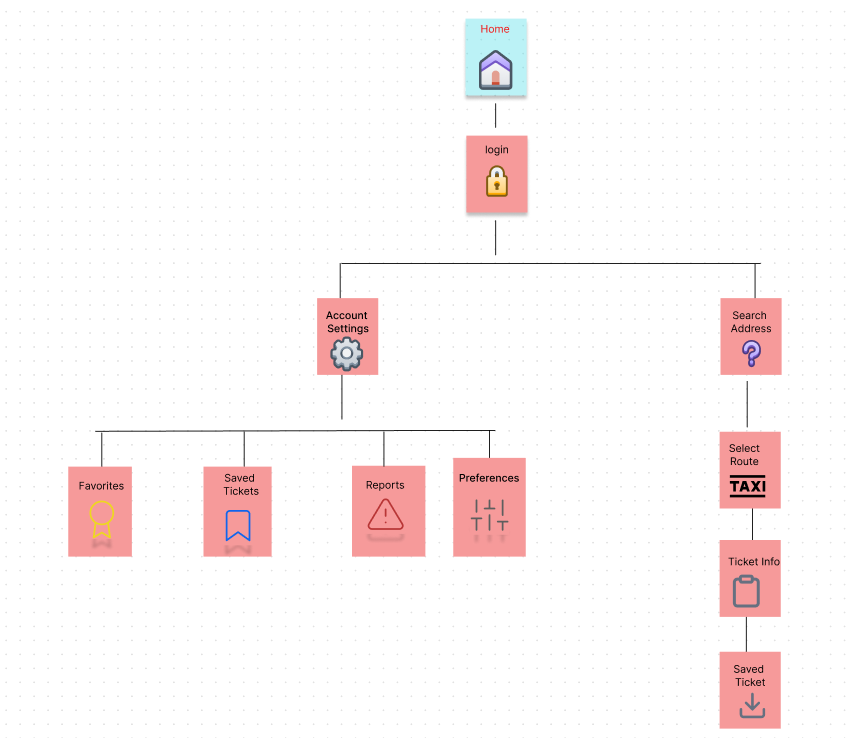
Site Map
User Stories
User Story 1: Streamlined Booking As Emron, the UX/UI designer for the bus app, I endeavor to craft an intuitive booking interface. This interface will empower users to effortlessly select departure and arrival locations, choose travel dates, and view available buses in a visually engaging manner.
User Story 2: Real-Time Route Tracking In my role as a front end developer and UX/UI designer, I aim to enhance user experience with an interactive map feature. This feature will offer real-time displays of bus routes and stops, enabling users to seamlessly zoom in, access detailed stop information, and track live bus locations.
User Story 3: Accessibility Enhancement With a commitment to inclusivity, my objective as a UX/UI designer is to ensure accessibility for all users. I intend to implement features like adjustable font sizes, high contrast options, and screen reader compatibility. This will ensure individuals with diverse needs can comfortably navigate and utilize the app.
User Story 4: Effortless Ticketing As the app's designer, my focus is on creating a frictionless ticket purchasing process. I aim to enable users to effortlessly select preferred seats, gain clarity on ticket prices, and access digital tickets that can be conveniently scanned upon boarding.
User Story 5: Seamless Notifications With a dual role in front end development and UX/UI design, I plan to implement a real-time notifications system. This system will ensure users receive timely updates on bus delays, estimated arrival times, and relevant travel information, resulting in a smooth and transparent travel experience.
User Story 6: Personalized Journeys Driven by a user-centric approach, I aspire to design a personalized user profile section. This feature will empower users to efficiently manage their booking history, save preferred routes, and tailor notification settings to suit their individual needs.
User Story 7: Engaging First Steps In my role as the app's designer, I recognize the importance of a captivating onboarding experience. Through interactive tutorials and visually appealing graphics, new users will swiftly grasp app navigation and effective booking procedures.
User Story 8: Amplified Feedback Loop With a focus on maintaining service quality, my aim as a front end developer and UX/UI designer is to create a comprehensive feedback and review system. This will allow users to share their travel experiences, provide feedback, and access reviews from fellow passengers.
User Story 9: Seamless Transactions In my role as a UX/UI designer, I am dedicated to the implementation of a user-friendly payment gateway. This gateway will enable secure storage of payment methods, effortless switching between options, and immediate confirmation of successful payments, ensuring a smooth booking process.
User Story 10: Consistency Across Devices As the app's designer, I am committed to ensuring a consistent user experience across platforms. My focus is on enabling users to initiate bookings on one platform and seamlessly complete them on another, without any disruptions. This guarantees a fluid and uninterrupted journey.
Low Fidelity Wire Frames
After creating user stories, user flows, and a site map, I started sketching out low fidelity wireframes. I used the Four Ups method to jump start my brainstorming process and churn out quick iterations.
Digital Wireframes
My Low-fidelity wireframes are straightforward and abstract depictions of the layout and structure of my digital product. I usually create them using rough sketches or digital tools, keeping the details like colors and graphics to a minimum. These wireframes primarily concentrate on the essential elements and functionalities of my design, enabling me to rapidly iterate and test ideas without investing too much time or effort. They serve as a crucial early-stage design tool, helping me outline the overall user interface and user experience before diving into more intricate design stages.
High Fidelity Prototype
I'm crafting high fidelity wireframes that offer a polished and accurate visualization of the app's user interface. By ensuring visual coherence, precise element placement, and real content integration, I'm providing stakeholders with a tangible representation of the app's functionality. These wireframes highlight user flows, incorporate microinteractions, and consider responsive design, while also incorporating feedback and accessibility principles. Ultimately, these high fidelity wireframes serve as a vital guide for the final UI design and development phases, bridging the gap between concept and execution.
Review 1: Mark's Experience with the Non-Functional Prototype Bus App
Mark was pleased with the app's visually appealing design and intuitive user interface. The layout was well-organized, and the color scheme was attractive, giving him a positive first impression of the app's aesthetics.
Review 2: Emily's Experience with the Clickable Prototype Bus App
Emily appreciated the app's potential to simplify her commute with its promised real-time bus tracking and schedule updates. The idea of having all this information in one place seemed like it could be incredibly helpful if the app were to work as intended.
Review 3: Alex's Experience with the Non-Functional Prototype Bus App
Alex found the app's concept intriguing and saw its potential to be a valuable tool for daily commuters. Having a dedicated app that could offer real-time bus information had the promise of making his public transportation experience more efficient and reliable.
Key Takeaways From User Research
In conclusion, my research revealed the following insights:
#1
Knowing when the bus will be arriving is the most important thing
#2
Both early and late buses, but especially early buses, ruin an experience
#3
Users would like to know when the next bus is arriving
#4
Users want an app that knows their usual bus routes and will show them information related to it right away
What I Learned
A live map was not a priority.
Users did not prioritize seeing their bus on a live map since they had reliable and accurate information about their arriving bus immediately presented to them
Brainstorm, quickly and frequently.
I learned the importance of brainstorming, quick iteration, and frequent testing at each stage along the way. Even from the very beginning, it’s extremely important to get a rough wireframe in front of another person who can give you feedback. The solution can only be solved in an iterative manner because you understand the users and the product more as you dive further into it.
Document everything!
I also learned the importance of diligent documentation along the way as it provide highly useful and allowed me to pull together the information I needed in writing my case study and also putting this presentation together!